티스토리에서 수식 입력하는 법
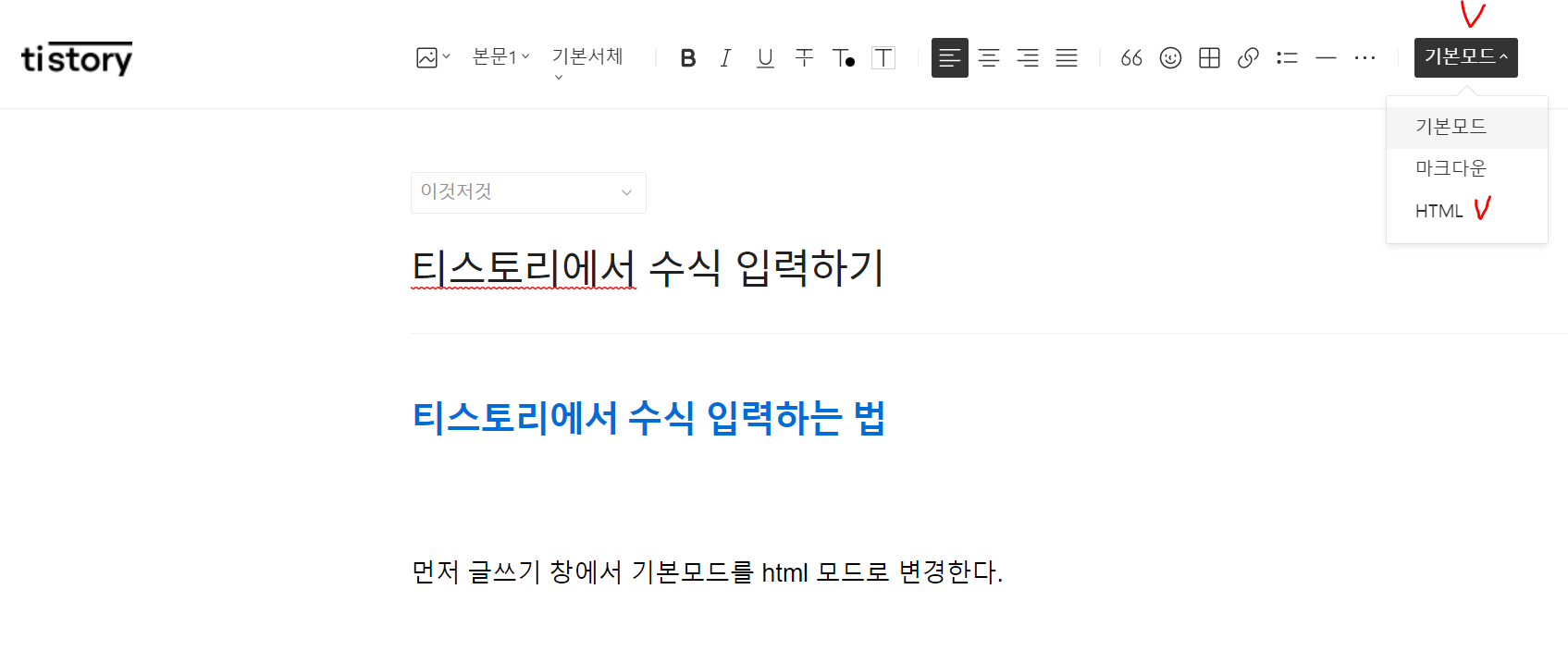
먼저 글쓰기 창에서 기본모드를 html 모드로 변경한다. 바꾸는 버튼은 오른쪽 상단에 있다.

그 다음 문서 상단에 아래의 코드를 입력한 후 다시 기본모드로 돌아오면 된다.

<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
이제 잘 설정되었는지 직접 작성해서 확인해보자.
Latex 문법에 맞춰서 수식을 작성해 보면 아래의 텍스트가
$ y = ae^x $
이런 식으로 수식 형태에 맞게 잘 작성되는 것을 볼 수 있다.
$ y = ae^x $
'블로그 꾸미기 (HTML, CSS)' 카테고리의 다른 글
| [Tistory] 북클럽(Book club) 스킨 h2, h3, h4 태그 폰트 크기 변경법 (0) | 2023.11.10 |
|---|---|
| [티스토리] Tistory 코드블럭 폰트 변경법 / CSS 고치기 (1) | 2023.11.10 |
| [티스토리] 아주 쉽게 Tistory 폰트 변경, 글씨체 변경하는 법 / "웹폰트로 사용" 쓰는법 (0) | 2023.11.10 |
| 디자인 색상 조합 101가지 (0) | 2023.03.06 |
| 상업용/비상업용 한글 무료 폰트 사이트 (0) | 2023.03.06 |



