[Tistory] 북클럽(Book club) 스킨 h2, h3, h4 태그 폰트 크기 변경법
h2, h3, h4 태그 폰트 크기 변경법에 대해 알아본다.
스킨마다 살짝씩 방법이 달라서 만약 다른 스킨을 사용한다면
아래 표를 참고해서 본인의 스킨에 맞는 코드만 맞는 것으로 적용하면 된다.
| 스킨 | 코드 |
| Letter, Odyssey, Portfolio | article_view |
| Book club, Post, Whatever | entry-content |
| #1, #2 | area_view |
| Magazine | darticle_cont |
필자는 현재 Book club 스킨을 사용하고 있으므로, entry-content로 예시를 들 것이다.
h2, h3, h4 태그 폰트 크기 변경법
1. CSS 코드 변경 페이지로 들어가기
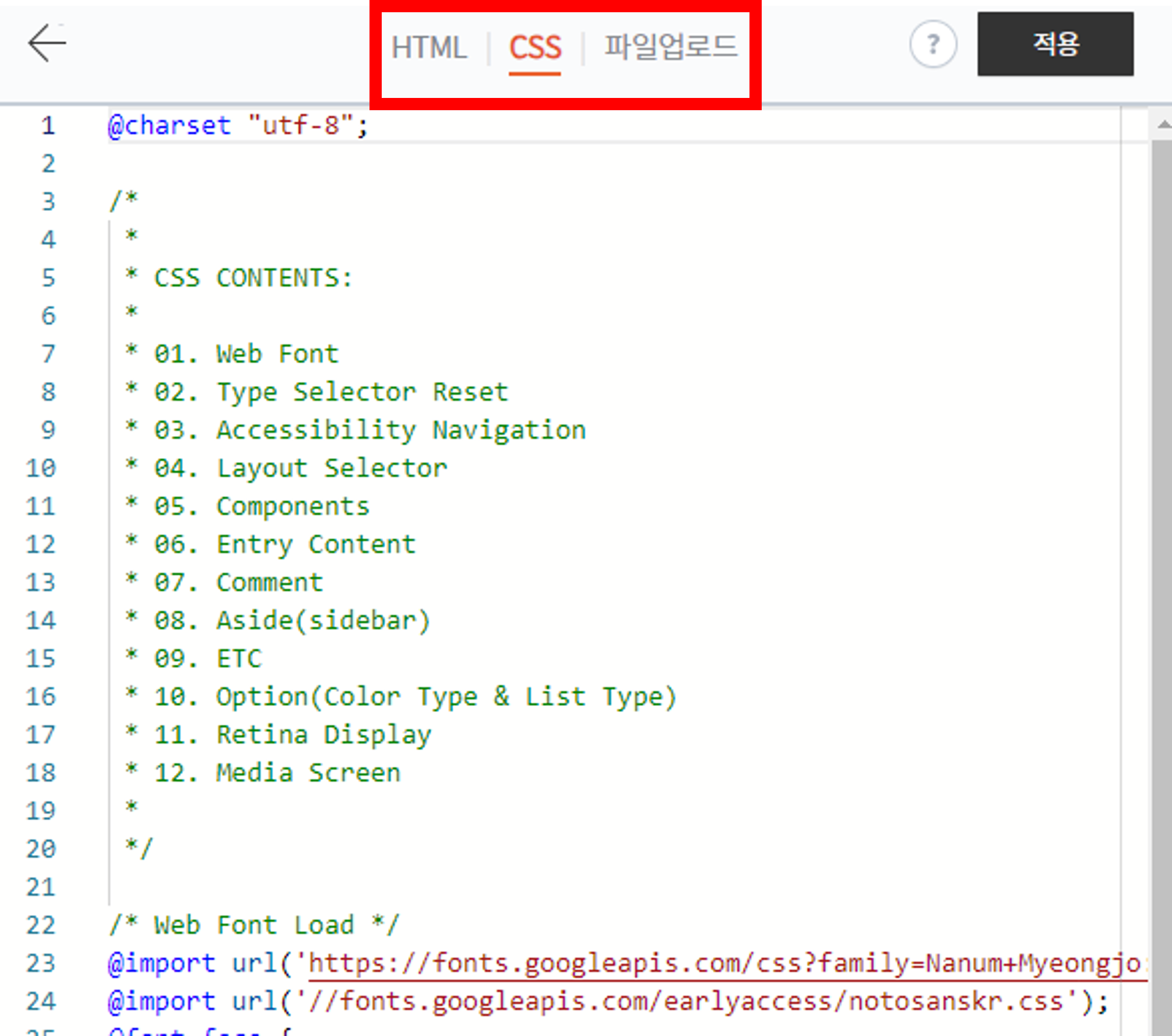
[블로그 관리 > 스킨 편집] 들어가서 오른쪽 상단의 html 편집 버튼을 누른다.

오른쪽 상단에서 CSS를 클릭한다.

2. entry-content h2 찾기
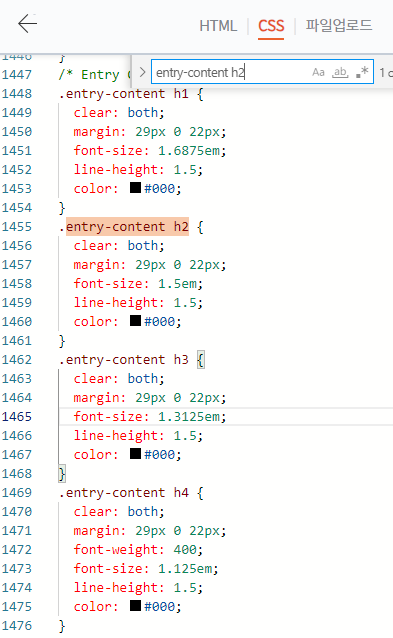
이제 [ctrl+f] 를 눌러 'entry-content h2' 를 찾는다.

그러면 위와 같은 코드가 나올것이다.
여기서 각 태그 별 font-size 속성을 원하는 크기로 바꿔주면 된다.
필자는 아래처럼 각 태그별 폰트 크기를 조금씩 키워줬다.

최종 결과
Before

After

확실히 글자가 커지고 시원시원해진 것을 볼 수 있다.
'블로그 꾸미기 (HTML, CSS)' 카테고리의 다른 글
| [티스토리] 새 글 발행 여부 아이콘 색 바꾸기 / New 아이콘 색 바꾸기 (0) | 2023.11.11 |
|---|---|
| 웹페이지 마우스 커서 바꾸기 / 꾸미기 (0) | 2023.11.10 |
| [티스토리] Tistory 코드블럭 폰트 변경법 / CSS 고치기 (1) | 2023.11.10 |
| [티스토리] 아주 쉽게 Tistory 폰트 변경, 글씨체 변경하는 법 / "웹폰트로 사용" 쓰는법 (0) | 2023.11.10 |
| 티스토리에서 수식 입력하기 (0) | 2023.04.03 |



